
PNG supports transparency and, because it's lossless, compression artifacts don't blur important details or alter colors. In general, use de-interlaced PNG files for bitmap/raster artwork. Produce artwork in the appropriate format. Snap the image boundaries to the grid to minimize half pixels and blurry details that can occur when scaling down. A grid keeps lines sharp and ensures that content is as crisp as possible at all sizes, requiring less retouching and sharpening. Deviceġ2.9" iPad iPad iPad iPad mini X S X X 8 7 6s High-Resolution Artwork Depending on the device, you accomplish this by multiplying the number of pixels in each image by a specific scale factor. Supply high-resolution images for all artwork in your app, for all devices your app supports. The version of this image would be 200px × 200px, and the version would be 300px × 300px. High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as and As a result, high-resolution displays demand images with more pixels.įor example, suppose you have a standard resolution image that's 100px × 100px. A standard-resolution display has a 1:1 pixel density (or where one pixel is equal to one point. Put simply, always remember that on the web it is all about PIXELS.The coordinate system iOS uses to place content onscreen is based on measurements in points, which map to pixels in the display.
#Standard web image resolution software#
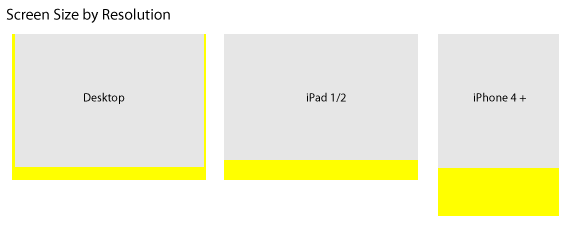
In Photoshop or other software program for editing images, the setting for DPI and PPI are both irrelevant because you are not printing it out. Therefore, the screen display will be the same. For example an image that is 300px wide should be saved at 600px so that when that image is presented in 300px as intended originally, it will look nice and crisp on retina screens because the image has doubled the number of pixels. So now, if you’re going to optimize for a retina display, you need to double the pixels in your image so that it will still appear sharp and crisp. Meaning, each individual pixel is even smaller, therefore you get much sharper image than on a standard screen. Retina displays, also known as ‘high DPI’ displays, are great in so far as they squeeze more pixels into their screens than standard displays. Let’s provide a quick explanation of these. You may have another question in mind about retina displays. In determining how big an image should be on your web, you need to know the size in pixels – just pixels. This is what you only need and think about. When you have three images on your screen, their size doesn’t change at all, it’s because your screen only understands one measurement which is the PIXELS. What does matter is PPI (pixels-per-inch).

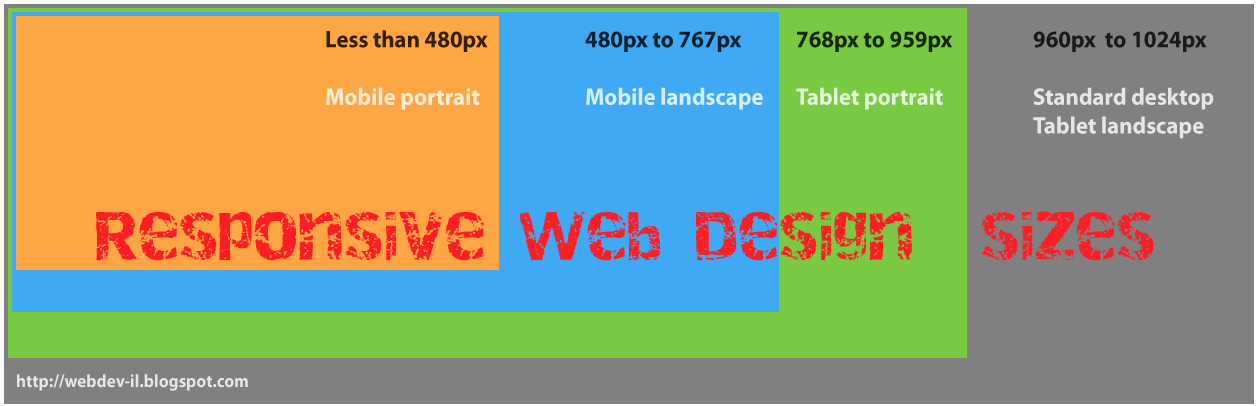
The question now is, how does this relate to the web? The images on the web are measured in pixels. In print, dots per inch impact the size of an image on a page. So the image DPI really matters… but it only matters if you’re printing it out. That image will most probably appear larger or smaller on different monitors if the image’s pixel dimensions were not changed and would even look different on the same monitor at a different resolution setting. If someone is talking about a web image and says, for example, that it’s 75mm (or 3 old-school inches) wide, they’re thinking about how it would appear on their own screen. The proper alignment, getting the right amount of white space, as well as sizing photos and graphics beforehand are all important factors in creating a balanced look. The size of an image in a web layout is very important. In some ways they are fairly similar and a lot of people use them interchangeably, which in turn does cause some confusion. Generally, the term DPI is used for printed images and the term PPI is used for screens. But I know a lot of you are asking “What is this thing called DPI?” and “What about the thing called PPI?”.ĭPI stands for ‘dots-per-inch’ while PPI stands for ‘pixels-per-inch’.


Hopefully the following information will put the 72 DPI myth to rest. They are saying that images for the web should be 72 DPI, compared to images needed for printing which should be 300 DPI”. When it comes to resizing images or creating photos for the web, a lot of people talk about about having it “set to 72 DPI”.


 0 kommentar(er)
0 kommentar(er)
